ব্লগারে Automatic Read More with thumbnail যুক্ত করার বাংলা টিউটোরিয়াল
সুন্দর করে আপনার সাইট তৈরি করেছেন এবং সাইটে সুন্দর সুন্দর পোস্ট লেখছেন। হয়তো visitor ও আসছে। এখানে কিন্তু চিন্তার শেষ নয়। ভয় পাবেন না। আপনাকে দুশ্চিন্তায় ফেলার জন্য কথাটা বলছি না। বরং যেন সমস্যাতে না পড়েন তারই সমাধান দিব। আপনার সাইটের অবস্থা এমন না হয় যেন, সাইটের একটি page খুলতে visitor এর অনেক সময় লাগছে। এতে আপনি visitor হারাবেন। আবার ধরুন এমন হলো যে, visitor আসছে, কিন্তু সেই তুলনায় pageview অনেক কম। এটা কখনোই কাম্য নয়। কারণ শুধু visitor বাড়লেই হবে না। Pageview ও বাড়াতে হবে। সেজন্য কিছু কাজ আপনাকে করতে হবে, যার মধ্যে একটি দুরুত্বপূর্ণ কাজ হলো Automatic Read More with thumbnail ব্যবহার করা।
Automatic
Read More with thumbnail কি?
আপনার সাইটের Homepage এ সাধারণত প্রতিটি পোস্ট পুরোপুরি দেখা যায়। Automatic Read More with
thumbnail ব্যবহার করলে আপনার সাইটের Homepage এ প্রতিটি পোস্টের Title এরসাথে পোস্টটির প্রথম ২-৩ লাইন অথবা সারাংশ (summary) দেখাবে। আর তার সাথে থাকবে পোস্টের
১ টি ছবি অথবা Thumbnail।
কেন ব্লগারে Automatic Read More with thumbnail যুক্ত করবেন?
Homepage
এই যদি প্রতিটি পোস্টের পুরোটাই পড়া সম্ভব হয়, তাহলে আপনার visitor কেন আপনাকে ১ এর বেশি
pageview দেবে? এখন নিশ্চই বুঝতে পারছেন যে কতটা
কম pageview পাবেন। তাই pageview বাড়াতে
Automatic Read More গুরুত্বপূর্ণ।
এর মানে এই নয় যে, আপনার visitor কে বোকা বানাচ্ছি। Visitor ও এভাবে
এভাবে homepage এ পুরো পোস্ট দেখতে বিরক্তবোধ করবে। তাই Automatic Read More with
thumbnail ব্যবহার করলে, সাইটটি user
friendly হয়ে উঠবে। আপনার visitor তার পছন্দমতো পোষ্টটি সহজেই খুঁজে নিতে
পারবে এবং সেই summary ও thumbnail যুক্ত
title এ click করে পোস্টটি পরে নিতে পারবে।
Homepage
এ প্রতিটি পোস্ট পুরোপুরি এলে, সবচেয়ে বড় যে সমস্যার
দেখা দেয় তা হলো Page এর loading time বেড়ে
যাওয়া। যেটা SEO এর উপর ক্ষতিকর প্রভাব ফেলে। তাই Automatic Read More ব্যবহার করে
homepage এর content কে কমিয়ে ফেললে,
page টি load নিতে কম সময় নেবে।
এছাড়া
thumbnail ব্যবহার করাতে পোস্টটি আরো আকর্ষণীয় হয়ে উঠবে এবং পোস্টটি
সম্পর্কে ধারণা আরো পরিষ্কার হবে। এক কথায়, visitor এর পোস্টটি পড়ার আগ্রহ আরো বেড়ে যাবে।
ব্লগারে Automatic Read More with thumbnail যুক্ত করতে কি করতে হবে?
Blogger
Template এর HTML code এ গিয়ে edit করতে হবে।
কিভাবে ব্লগারে Automatic Read More with thumbnail যুক্ত করবেন?
১। ব্লগারের dashboard এ
যান। তারপর,বাম পাশের মেনু থেকে "Theme" এ ক্লিক করুন। "Backup" এ ক্লিক করে
থিমটির একটি ব্যাকআপ রাখুন, যাতে পরবর্তীতে কোন সমস্যা হলে
ব্লগটি পূর্বের অবস্থায় ফিরে পান।
২।
এবার,
"Edit HTML" এ ক্লিক করুন। কোডের বক্সটিতে আকবর ক্লিক করুন এবং CTRL+F
প্রেস করে সার্চ বক্স আনুন। </head> লিখে সার্চ করুন এবং "Enter"
চাপুন। তারপর,
নিচের কোডটি copy
করে </head> tag এর ঠিক উপরে paste করুন।
আপনি আপনার প্রয়োজন অনুযায়ী এর valu/মান পরিবর্তন করে সাইজ কম বেশি করতে
পারেন।
* summary_noimg - বলতে বুঝায়, সেই
বর্ণ সংখ্যা যা সারাংশতে দেখাবে, যখন পোস্টে কোনো thumbnails/ ছবির থাকবে না।
* summary_img - বলতে বুঝায়, সেই
বর্ণ সংখ্যা যা সারাংশতে দেখাবে, যখন পোস্টে thumbnails/ ছবির থাকবে।
* img_thumb_height - বলতে thumbnails/ ছবির এর
উচ্চতা বুঝায়।
৩।
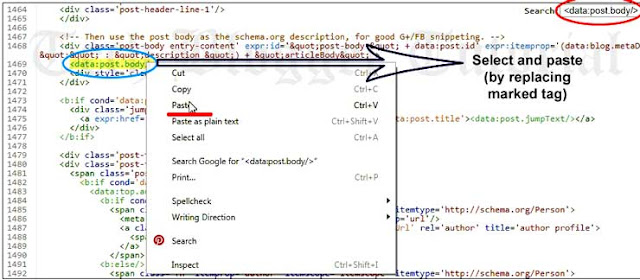
এরপর, সার্চ বক্সে <data:post.body/> লিখুন এবং "Enter" চাপুন। আপনি ২/৩ টি <data:post.body/> tag পাবেন। নিচের কোডটি copy করুন। HTML editing বক্সের দ্বিতীয় <data:post.body/> tag সিলেকশন করুন এবং তাতে paste করে, copy করা কোডটি দিয়ে প্রতিস্থাপন করুন। (দ্বিতীয় tag টিতে জেতে সার্চ দেয়ার পর ২ বার "Enter” চাপতে হবে।)
৪। "Preview theme" এ ক্লিক করুন। যদি এটি ঠিকমত লোড নেয়, তবে
"Save theme" এ ক্লিক করুন।
বিঃদ্রঃ যদি আপনার ব্লগে এটি কোন পরিবর্তন না আনে তবে তৃতীয় <data:post.body/>
tag টি নিয়ে একই ভাবে কাজ করুন।



ConversionConversion EmoticonEmoticon